Teaching and research
 Canvas, its tools, and integrations are built to comply with accessibility standards. However, as much of the content is created by our staff, it is important to keep accessibility in mind when creating content.
Canvas, its tools, and integrations are built to comply with accessibility standards. However, as much of the content is created by our staff, it is important to keep accessibility in mind when creating content.
The University of Newcastle Course Site Quality Principles include accessibility. Please ensure that any content changes do not negatively impact accessibility. For further assistance, staff can reach out to the LDTI Learning Technology team (or call +61 2 4055 8999).
The information below outlines some of the various features within Canvas and its integrations for assisting staff and students in accessing and interacting with content.
For more in-depth information, an on-demand training course, Fundamentals of Accessible Digital Content in Canvas, is available to staff within Canvas. The course can be accessed via the Help menu within Canvas and clicking the Training Services Portal link.
Canvas
 Creating Accessible Course Content
Creating Accessible Course Content
When creating content within Canvas, staff are encouraged to conform to W3C accessibility standards and guidelines.
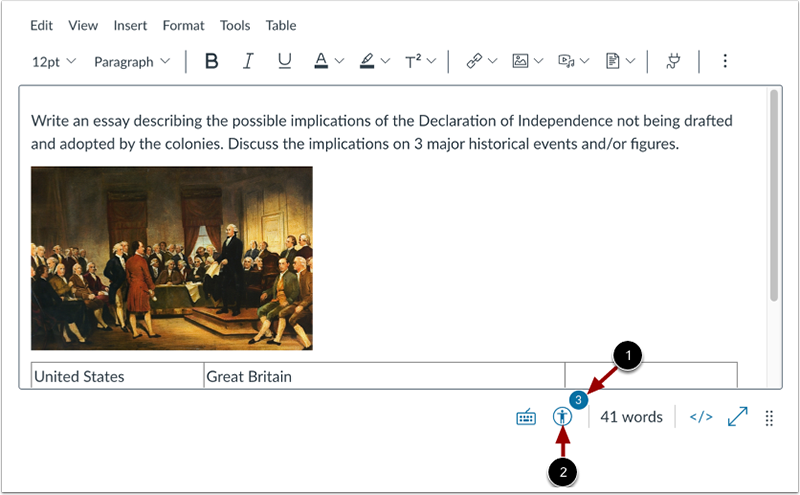
You can also use the built-in Accessibility Checker to perform a quick check against common accessibility guidelines. Be aware that the Accessibility Checker does have some limitations.

The University of Technology, Sydney (UTS) have provided further guides around each of these limitations and good accessible practice:
- Clear content structure
- Heading styles
- Accessible language
- Concise or meaningful use of alternative text
- Captions or transcripts
- Use of descriptive link text
- If colour alone is used to convey meaning
- If a table has been used for formatting
 Immersive Reader
Immersive Reader
Staff and students can access the Microsoft immersive reader on pages, assignments, and course home pages within a course. The immersive reader provides a distraction-free, full screen view of content with additional tools such as a screen reader; different font spacing, style, and text sizes; line spacing; and themes.

 User Preferences
User Preferences
Canvas also includes additional accessibility features which can be enabled for your user account.
- High Contrast UI - will increase the contrast of Canvas interface elements.
- Underline links - will highlight links with an underline to improve awareness, particularly useful when using a keyboard to navigate.
To enable these options, please refer to the Canvas Community guide on How do I manage new features in my user account?
 Mobile Apps
Mobile Apps
While the Canvas Teacher and Student apps don’t include any accessibility features themselves, they are designed to work with the accessibility features of the mobile platform on which they run.
Such features include high contrasts, large text, and screen readers.
 Accessible Feedback
Accessible Feedback
Feedback can be provided to students in Canvas via text, video, audio, or a combination depending on student needs. Please refer to the Canvas Community guide on How do I leave feedback comments for student submissions in SpeedGrader?
The below video will guide you through the process of how to provide and structure video and audio feedback within Canvas.
Panopto
Captions are now automatically generated for all new videos within Panopto. Recorded Zoom sessions automatically imported into Panopto also include the Zoom-generated captions. These auto-captions are generated by speech recognition technology, so they are not as accurate as human-generated captions. If you require captions with a greater accuracy to meet your students’ learning needs, please contact the AccessAbility Support team.
 Additional Tools
Additional Tools
H5P
The accessibility of content in H5P depends on the content type used. H5P maintains a list of content types and whether or not they comply with web content accessibility guidelines (WCAG 2.1 AA).

Image credit: Adobe Stock
Icons credit: Noun Project and LDTI
The University of Newcastle acknowledges the traditional custodians of the lands within our footprint areas: Awabakal, Darkinjung, Biripai, Worimi, Wonnarua, and Eora Nations. We also pay respect to the wisdom of our Elders past and present.