
Your guide to publishing on the University website
Accordions and tabbed content
Nested content refers to content that sits inside a container, such as an accordion or tabs. These can be useful for reducing the overall length of a page but should be used sparingly with a maximum of 4 tabs.
Quick checklist
Please ensure the following otherwise the news item will only be accessible via a direct link or from the news widget available in your content section of the website.
- Limit the amount of accordions to no more than three per page.
- Limiting the number of pages within one accordion to five.
- Do not create an accordion within an accordion.
- For horizontal tabs, a maximum of 4
Part 1: Create the folder
To create an accordion or tabbed content, you first need to set up a folder. In this folder, each accordion item or tab will be a standard page.
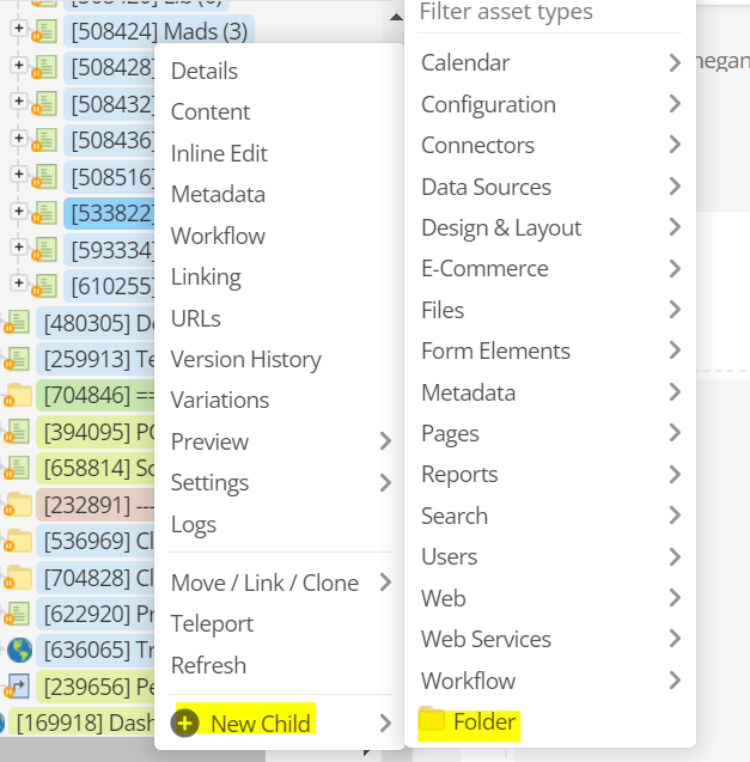
- Right click on the standard page that the Accordion/tabs will live on.
- Select New Child and then Folder.
- In the pop up, name the new folder accordingly, e.g. Accordion or Tabs.
- Change the link type to hidden.
- Select Create.

Part 2: create the accordion/tabbed content
- Navigate to the folder that you just created in the asset tree.
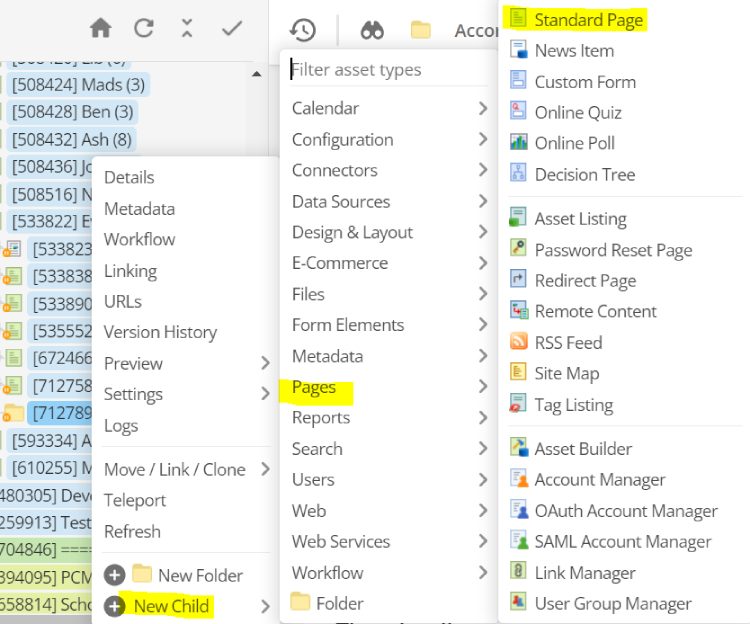
- Right click and select New Child, then Page and select Standard Page.
- Name the standard page the title of your accordion item/tab.
- Add a standard page under this folder for each accordion item or tab.
- Ensure each page is a hidden link.

Adding accordions to a page
Accordion menus are used to order content. It is a vertically stacked list of items where each item can be expanded or opened to reveal the detailed content associated with that item. It works like the accordion musical instrument where it is closed and then expanded.
To reduce page loading times, please limit the amount of accordions to no more than three per page. We recommend limiting the number of pages within one accordion to five. Do not create an accordion within an accordion.
- Navigate to the Standard page you wish this content to live on, or create a new page.
- Right click on your Standard page in the asset tree and select Content.
- Once on the Content screen, select the plus icon.
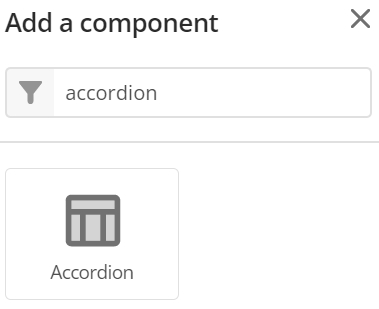
- In the pop up box search for accordion and select it
- Fill out the following fields:
- Heading: (Optional)
- Folder: This is where you will nest your folder of standard pages, as created above
- Type: Leave as single Open
- Wrapper: add a wrapper or leave as is.
- Save

Adding tabs to a page
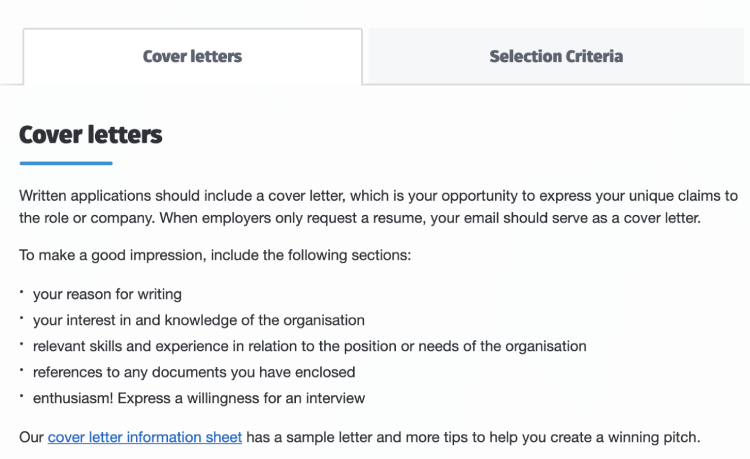
Tabs are like browser tabs, allowing the user to view one piece of information at a time.
- Navigate to the Standard page you wish this content to live on, or create a new page.
- Right click on your Standard page in the asset tree and select Content.
- Once on the Content screen, select the plus icon.
- In the pop up box search for tabbed content and select it
- Fill out the following fields:
- Heading: (Optional)
- Folder: This is where you will nest your folder of standard pages, as created above
- Type: Select from the following
- Tabbed: horizontal tabs
- Side tabs: vertical tabs
- Left-tabs: vertical tabs displayed as buttons
- Wrapper: add a wrapper or leave as is.
- Ajax: Leave as standard
- Hide headings: select whether headings (the name of the tab) will display in the content under the tabs
- Save

The University of Newcastle acknowledges the traditional custodians of the lands within our footprint areas: Awabakal, Darkinjung, Biripai, Worimi, Wonnarua, and Eora Nations. We also pay respect to the wisdom of our Elders past and present.