
Web publishers training
Your guide to publishing on the University website
Add images to a standard page
Images are a great way to engage your audience and add colour and meaning to your content.
It is important to keep image file sizes below 200kb – the higher the file sizes on a page, the longer it will take to load. See Understanding image sizes guide for more information.
Quick checklist
- Image is under 200kb
- Link is hidden
- Alternative text has been added
- Image is live to show on the site
Navigate to the page
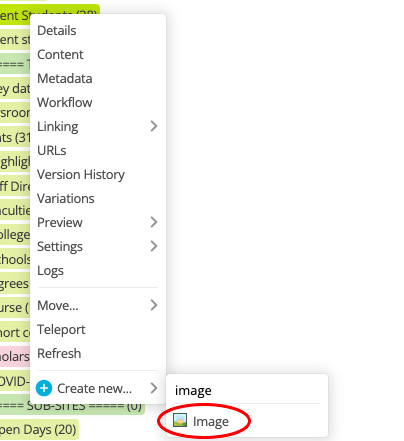
- Navigate to the standard page you wish the image to live on. Right click on the standard page and select New Child > File > Image.

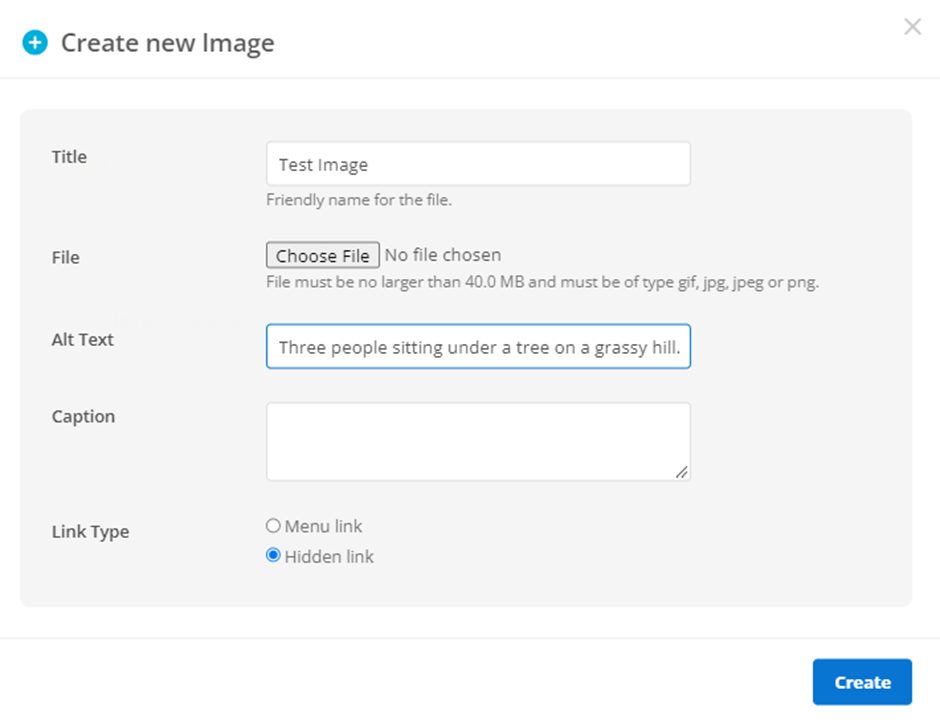
Upload the file
- Select a .jpg file from your computer. Refer to the image size guide to keep the image under 200KB before uploading.
- Add alternative text describing the image you have uploaded - this is necessary for the image to be approved. This allows users with screen readers to be able to understand the purpose and look of the image.
- Change link type to Hidden Link so it doesn’t show in the menu.

Apply for approval
- Select create in bottom right hand corner.
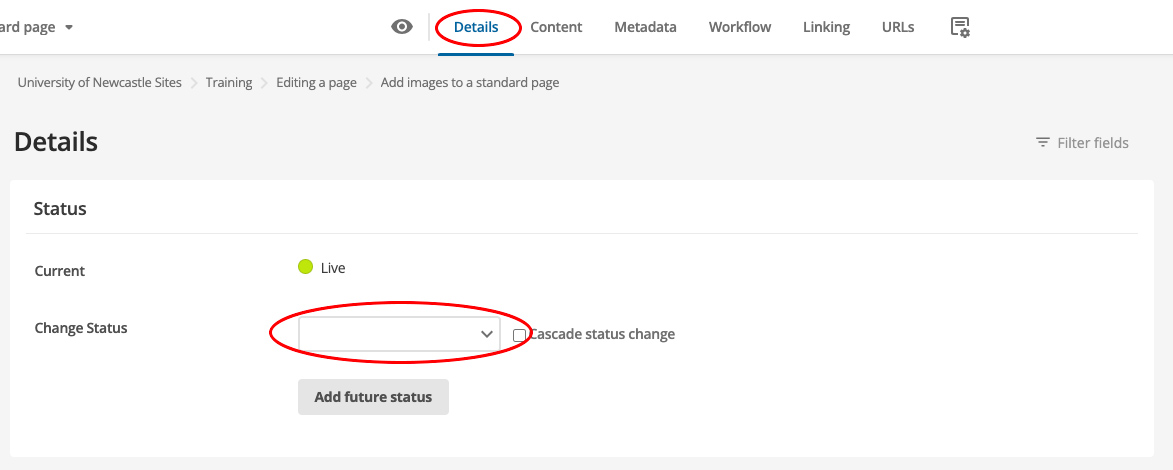
- Navigate to the details screen and select Apply for Approval in the drop down box to ensure your image is approved. This needs to be done for each image if you are uploading multiple.

Select 'insert image'
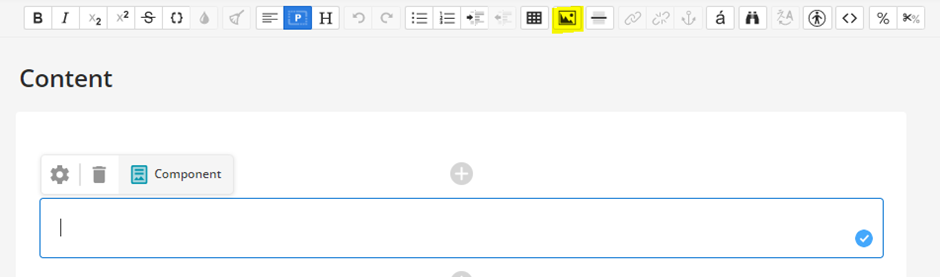
- Navigate to your Standard Page in the asset tree and select edit on the top right hand corner.
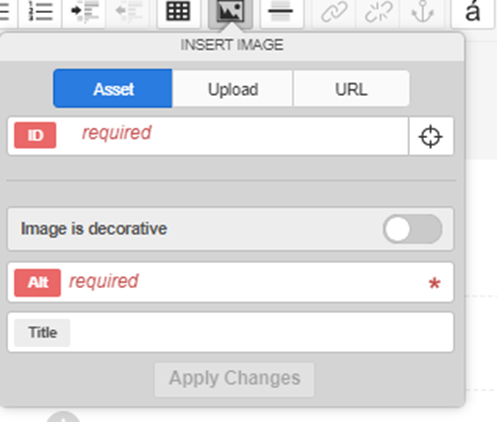
- Select inside the content container (where it says start typing here). When the toolbar pops up, select the Insert Image tool

Apply styling
- Use the asset picker to select the image you have just uploaded. Because you have already added alt text this will pull through automatically.
- Press Apply Changes and then Save the page. You can now preview the standard page to see your image.
- Change the position of your image in the content container by using the class button.
- Click on your image and click Class shown below.
- The pull left and pull right buttons in the choose styles menu will change the position of the image.

The University of Newcastle acknowledges the traditional custodians of the lands within our footprint areas: Awabakal, Darkinjung, Biripai, Worimi, Wonnarua, and Eora Nations. We also pay respect to the wisdom of our Elders past and present.