
Web publishers training
Your guide to publishing on the University website
Add a media gallery
Media galleries are useful to display multiple images you would like to feature on your web page. There a multiple styling options for galleries as see below.
Quick checklist
- A folder containing several image files (800px x 600px)
- A standard page to put your gallery on
Navigate to the page
- Navigate to the standard page you wish this gallery to live on.
- Right click on your standard page in the asset tree and select content.
- Once on the content screen, select the plus icon:

Add component
In the pop up search for “Media Gallery” and select the corresponding component.

Select folder
Select the folder that holds your images.

The following fields are optional:

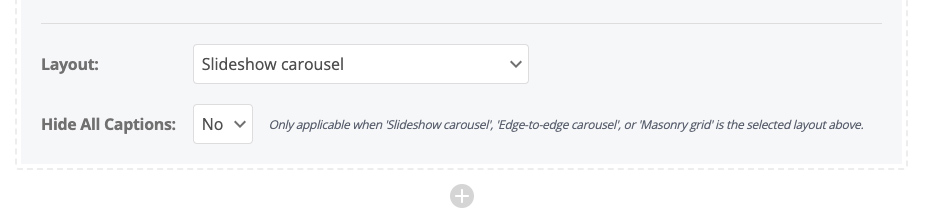
Select your layout from the drop down menu:

There are 6 options to choose from:
- Slideshow
- Edge to edge slide show (one column layout only – for example, campaign landing pages)
- Small slideshow carousel
- Square grid
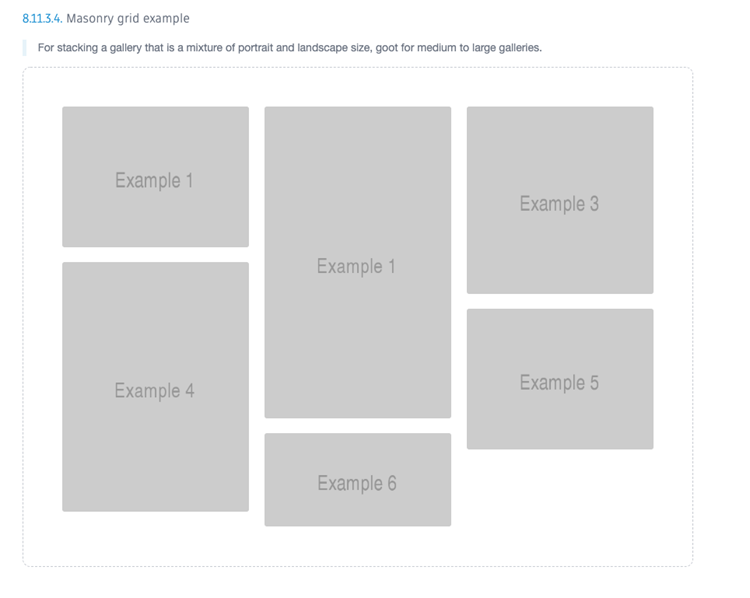
- Masonry grid
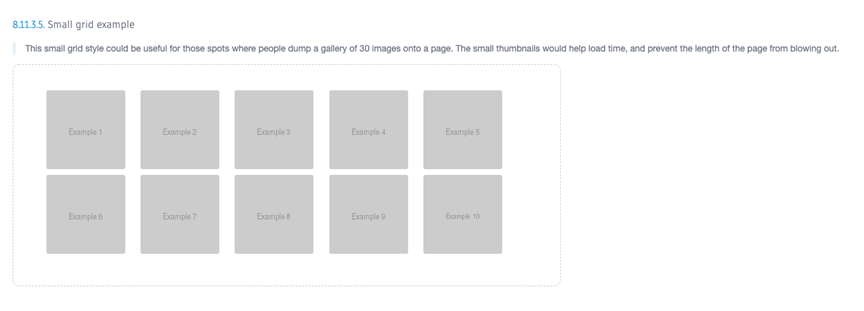
- Small grid
Examples
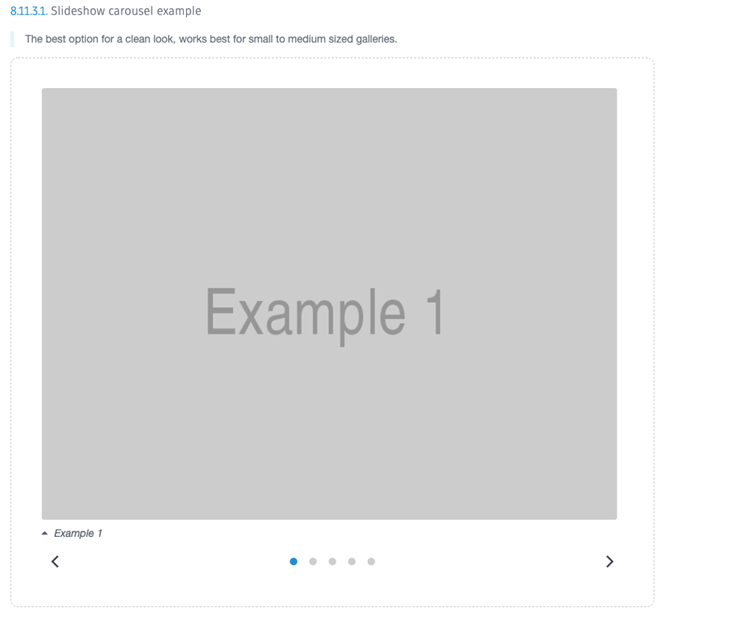
Slideshow:

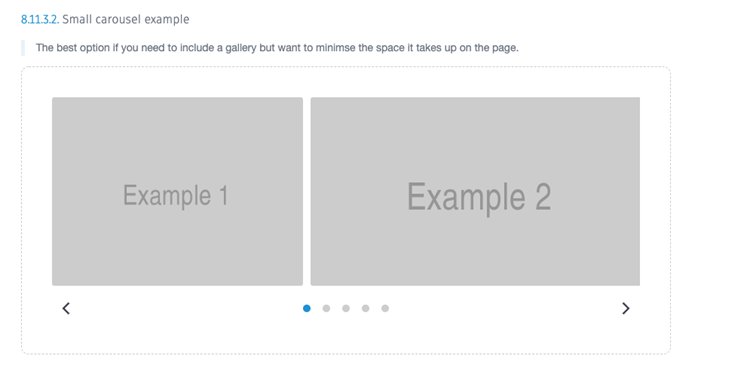
Small carousel:

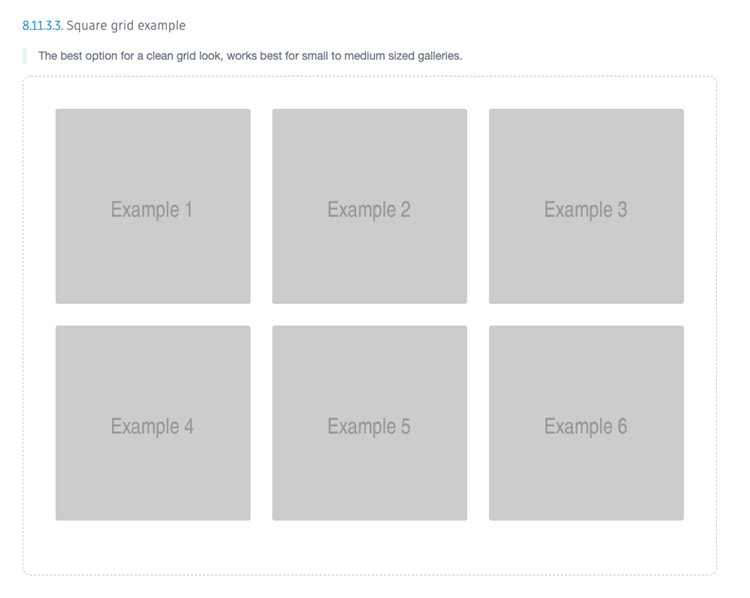
Square grid:

Masonry grid:

Small grid:

The University of Newcastle acknowledges the traditional custodians of the lands within our footprint areas: Awabakal, Darkinjung, Biripai, Worimi, Wonnarua, and Eora Nations. We also pay respect to the wisdom of our Elders past and present.