
Web publishers training
Your guide to publishing on the University website
Campaign call to action
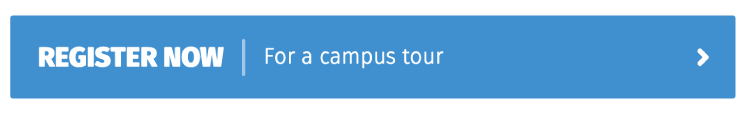
This component is used for drawing the viewer’s attention to a ‘call to action’ or an important link. It is shown in the figure below.

To use this component, you will need:
- A relevant call to action
- An internal or external link
NOTE: This container is not to be used for normal in-page links.
Adding the Campaign call to action component
- Navigate to the standard page you wish this component to live on in the asset tree.
- Right click on your standard page in the asset tree and select content.
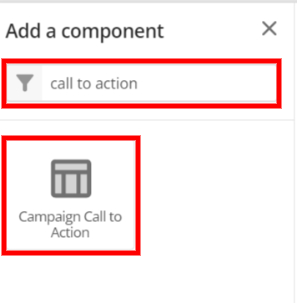
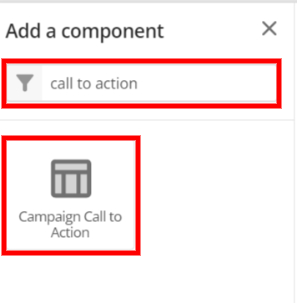
- Once on the content screen, select the plus icon:

- In the pop up search for “Call to action” and select the corresponding component.

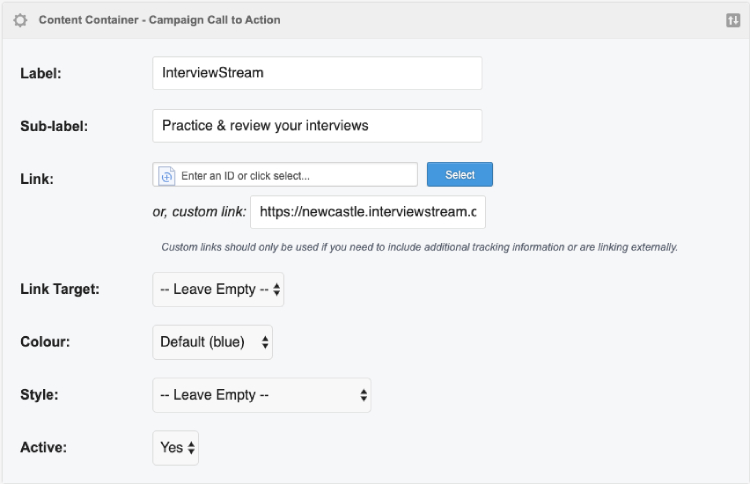
- Fill out the following sections:
- Label: Title - the first word that will appear on the left of the CTA button
- Sub label: Call to action
- Link: Add an asset ID or use the custom link box for external links
- Link target: If it is a document or an external link, open in a new window. If not, leave empty.
- Colour: Choose blue or grey.
- Style: Choose alternate if you are using a three column template or if the call to action contains a lot of words. This is shown below.
- Active: Choose YES to have the CTA live. Choose no to have it hidden on the page.
Add component
1. Navigate to the standard page you wish this component to live on in the asset tree.
2. Right click on your standard page in the asset tree and select content.
3. Once on the content screen, select the plus icon:

The University of Newcastle acknowledges the traditional custodians of the lands within our footprint areas: Awabakal, Darkinjung, Biripai, Worimi, Wonnarua, and Eora Nations. We also pay respect to the wisdom of our Elders past and present.