
Web publishers training
Your guide to publishing on the University website
About section
The About Section component is a great way to add an introduction to a page. The component displays a heading and text on the left, and a video, gallery, or single image on the right as shown in the figure below.
Quick checklist
- A section of a page that needs an introduction
- A link to a video that has been uploaded to an official university channel on YouTube OR an image (800px x 600px) OR a gallery of images (800px x 600px)
- A blurb, at least several paragraphs long.
Adding the About component to a page
- Navigate to the standard page you wish this content to live on, or create a new page
- Right click on your standard page in the asset tree and select content.
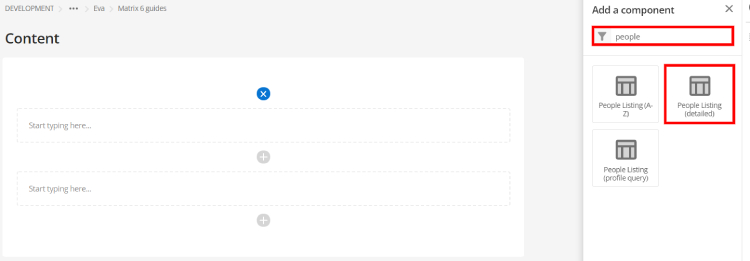
- Once on the content screen, select the plus icon:

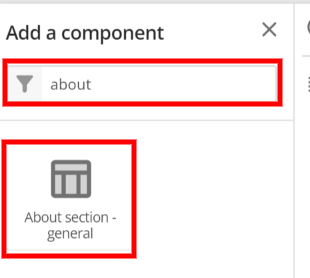
- In the pop-up box, search for “About” and select the ‘About section – general’ component.

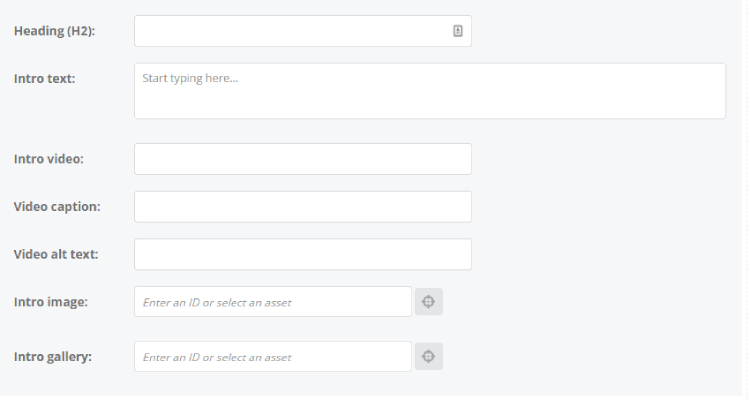
5. Fill out the following fields:
- Heading (Optional)
- Intro text (a short blurb)
- Intro video, image or gallery (previously uploaded.
6. Save and preview.

The University of Newcastle acknowledges the traditional custodians of the lands within our footprint areas: Awabakal, Darkinjung, Biripai, Worimi, Wonnarua, and Eora Nations. We also pay respect to the wisdom of our Elders past and present.